Importance of website to load within seconds
Back in the day, it was normal to wait more than a few seconds for a webpage to load. You would just stare at the screen as the website slowly appeared, one visual element at a time. These days, a slowly loading website is unacceptable. Few people have the patience to wait more than a few seconds for a page to load, and will simply leave the website altogether out of agitation.
The Importance of Your Website Load Time
In order for any of your online marketing efforts to pan out, you need your visitors to stay on your website long enough to read your content. If they’re leaving before the page even has a chance to load, it means that your website’s load time is way too slow and it’s affecting your ability to capture leads.
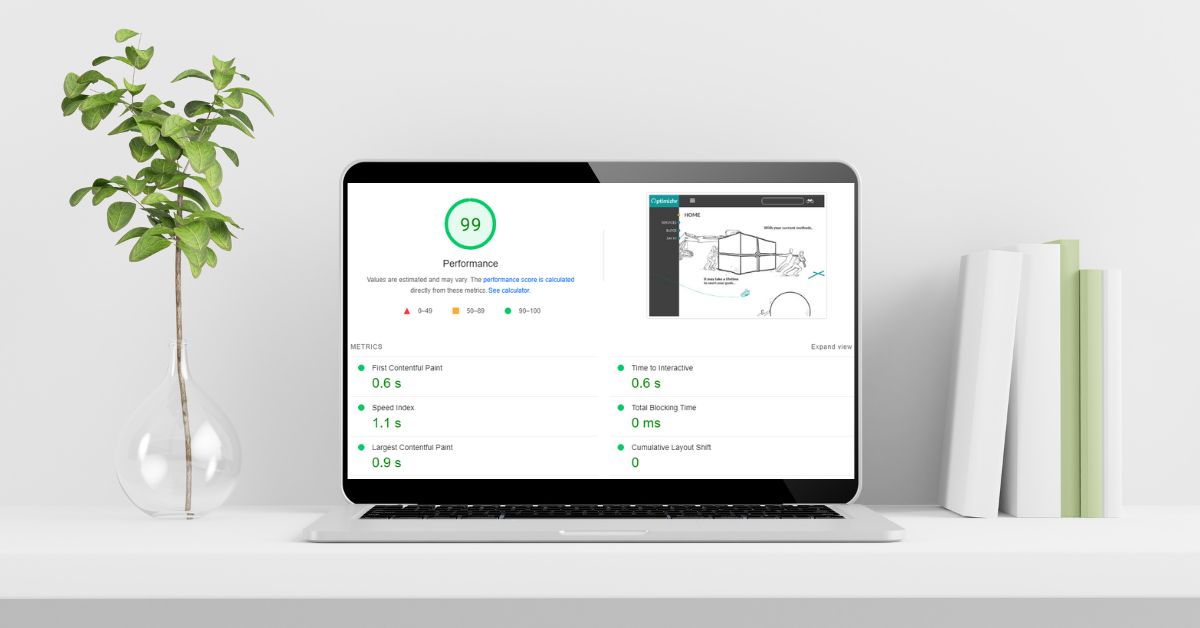
According to research, your web pages should take no longer than two seconds to load. Visitors expect websites to load within two seconds and will often abandon a website that takes more than three seconds to load. If you don’t have a fast-loading website, your competitors will. 64% of online shoppers will take their business elsewhere if they aren’t satisfied with the load time of an e-commerce page. This means that not only are you losing potential customers, but your slow website load times could also be directly benefiting your competition.
How to Improve Your Website Load Time

If your website load time is slower than it should be, there are a number of ways that you can optimize your site to speed up the load time of your web pages. The following are a few of the most effective methods for improving your website load time:
– Use CSS sprites – Reduce server response times – Optimize images – Minimize HTTP requests
Reduce HTTP requests:

HTTP requests, which are counted anytime a browser retrieves a page, picture, or file from a web server, take up around 80 percent of the webpage loading time. Not to mention that browsers limit requests between four and eight simultaneous connections per domain. This means that the more HTTP requests there are, the longer it will take for the page to load. You can reduce these requests by combining your CSS and JavaScript files into one larger file, using conditional statements to only load what’s needed, and reducing the number of images you use on each page.
Enable browser caching
Allows elements on your site to be downloaded into the user’s cache, which is temporary and local storage space. This allows your web page to load more quickly for visitors on subsequent visits to your website.
Use content delivery networks (CDNs)

CDNs are collections of web servers that are distributed across several locations, allowing content to be more efficiently delivered to users. These are good options for content or files that don’t need to be edited once they have been uploaded.
Optimize your images
I know it may seem like a tedious process to optimize your images for the web, but it’s worth it. You should compress these images so they don’t take up as much space on your site without compromising their quality. This will help pages load more quickly and look better when you upload them to your website.
Code and Services can help you with your website loading time. You can determine if your website loading times might be too slow by checking your bounce rate. For additional advice on improving the performance of your website, contact us today.